안드로이드에서 Dialog 를 사용하다 보면
Back Key 를 눌러서 Dialog 가 사라지는 시점을 필요로 할때가 있다.
아래와 같이 setCancelMessage() 를 사용하면 Handler 로 메시지를 전달해 준다.
Message cancMess = Message.obtain(h);
cancMess.what = 1;
setCancelMessage(cancMess);
또한 Dialog 가 종료되는 시점이 필요할때는
아래와 같이 setDismissMessage() 를 사용하면 Handler 로 메시지를 전달해 준다.
Message dismMess = Message.obtain(h);
dismMess.what = 0;
setDismissMessage(dismMess);
링크 :
http://code.google.com/p/dsandr/source/browse/trunk/src/ru/jecklandin/duckshot/PauseDialog.java?r=27
2011년 9월 6일 화요일
2011년 6월 20일 월요일
SD 카드 파일 생성 / 삭제
일반적으로 외장카드 영역을 불러올때 /mnt/sdcard 이런 식으로 하드 코딩하시는 분들이 많은데
이런 경우 외장카드를 사용하지 않는 사용자인 경우 에러가 발생하게 됩니다.
사용자 폰에 외장카드 존재유무를 확인하여 처리하는 모듈을 간단히 구현해 봤으니 참고하세요!!
이런 경우 외장카드를 사용하지 않는 사용자인 경우 에러가 발생하게 됩니다.
사용자 폰에 외장카드 존재유무를 확인하여 처리하는 모듈을 간단히 구현해 봤으니 참고하세요!!
String mSdPath;
String ext = Environment.getExternalStorageState();
if (ext.equals(Environment.MEDIA_MOUNTED)) {
mSdPath = Environment.getExternalStorageDirectory().getAbsolutePath()+"/";
} else {
mSdPath = Environment.MEDIA_UNMOUNTED+"/";
}
File file = new File(mSdPath);
if (!file.exists()) mSdPath = "";
// 파일 생성
BufferedWriter out = new BufferedWriter(new FileWriter(mSdPath+"androes.txt"));
out.write("test text messages");
out.newLine();
out.close();
// 파일 삭제
File file = new File(mSDPath + "/" + "androes.txt");
file.delete();
String ext = Environment.getExternalStorageState();
if (ext.equals(Environment.MEDIA_MOUNTED)) {
mSdPath = Environment.getExternalStorageDirectory().getAbsolutePath()+"/";
} else {
mSdPath = Environment.MEDIA_UNMOUNTED+"/";
}
File file = new File(mSdPath);
if (!file.exists()) mSdPath = "";
// 파일 생성
BufferedWriter out = new BufferedWriter(new FileWriter(mSdPath+"androes.txt"));
out.write("test text messages");
out.newLine();
out.close();
// 파일 삭제
File file = new File(mSDPath + "/" + "androes.txt");
file.delete();
SD 카드 생성 방법
안드로이드 에뮬레이터에서 사용자가 임의로 파일을 저장하려면 안드로이드 에뮬레이터에 가상의 SD카드가 마운트 되어 있어야 합니다. 오늘은 mksdcard를 이용한 가상의 SD카드 생성부터 시작해서 이클립스 내의 설정 변경, DDMS를 이용하여 가상의 SD카드에 파일 넣기까지 알아보겠습니다.
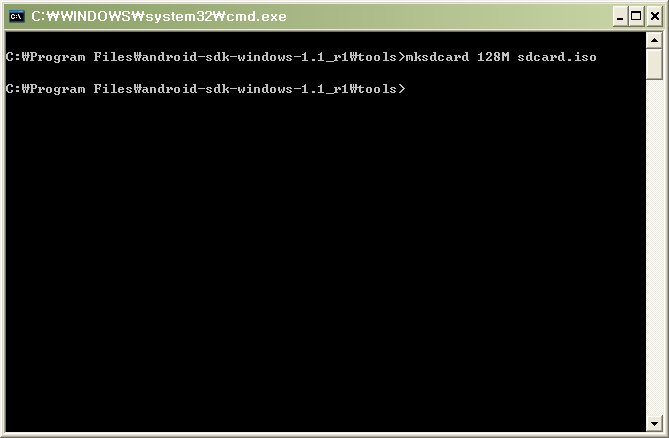
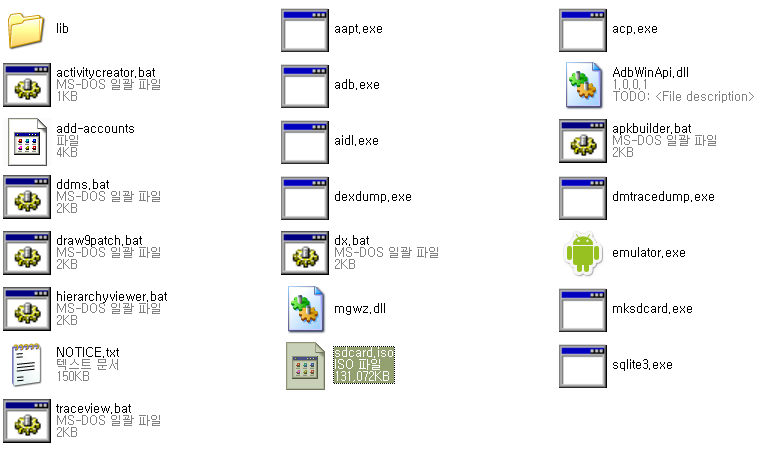
일단, 에뮬레이터에 마운트시킬 가상의 SD카드를 생성해야합니다. 가상 SD카드를 생성하려면 안드로이드 SDK폴더\tools 폴더의 mksdcard.exe 을 이용하면 됩니다.
실행-cmd를 입력하여 명령 프롬프트 창을 열고, 안드로이드 sdk가 설치된 폴더\tools폴더에 간 후, mksdcard [용량] [파일명] 을 입력하여 가상의 SD카드를 만듭니다. 저는 128MB의 크기로 만들었습니다.
가상 SD카드 파일도 만들었으니, 이제 에뮬레이터에 마운트를 시켜야겠지요?
에뮬레이터를 실행시킬 때 sd카드를 마운트시키는 옵션을 활성화시켜주어야 하는데요, 그 설정은 Run-Run Configurations-Target 탭의 Additional Enulator Command Line Options에 넣어주면 됩니다.
저같은 경우는 생성한 가상SD카드를 c:\ 드라이브에 넣어주어서 경로를 저렇게 설정하였습니다. 각자 경로에 맞게끔 넣어주시면 됩니다.
이렇게 설정을 끝낸 후, 에뮬레이터를 실행시키면 가상 SD카드가 마운트 된 채로 에뮬레이터가 실행됩니다.
그럼, 이 SD카드에 파일을 넣어볼까요?
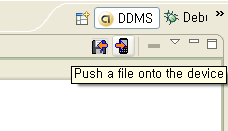
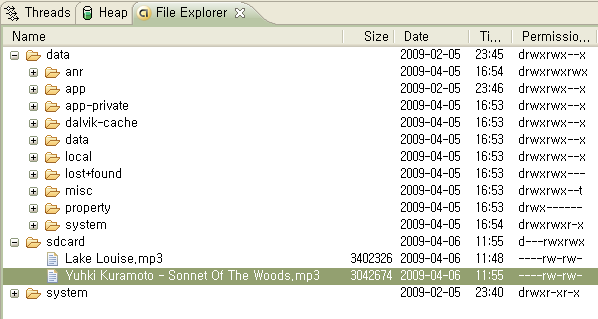
이클립스에서 DDMS를 실행시킨 후, File Explorer탭을 클릭해보면 아래와 같은 아이콘이 보이실겁니다. 에뮬레이터에 파일을 넣어야하니 Push a file onto the device를 눌러줍니다.
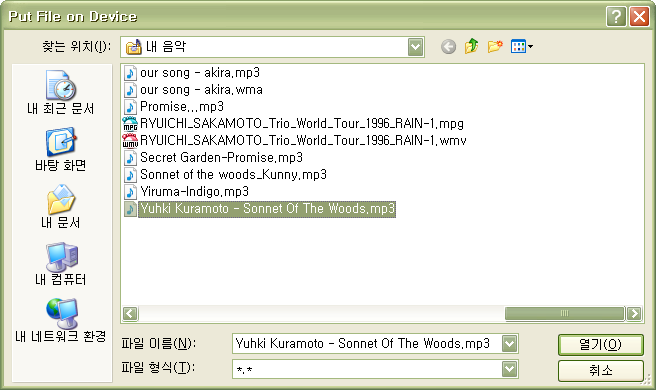
요로코롬 파일을 선택할 수 있습니다. 개발하는데 깝깝한데~~ 음악이나 듣게 음악을 넣어봅시다. 이 때, 파일명은 영어로 되어 있어야 합니다. 안그러면 에러납니다. -_-
자, 저렇게 해주면 이렇게! 뿅! 들어가있는 것을 볼 수 있습니다.
자, 그럼 이제 이 파일을 안드로이드 에뮬레이터에서 들어볼까요?
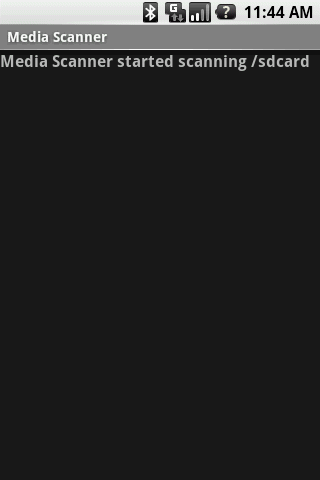
파일을 추가했으니, 바로 음악을 듣기 전에 Dev Tools의 Media Scanner를 실행해서 파일을 인식시켜주어야 합니다.
검색이 끝났다면, 음악을 들어볼까요?
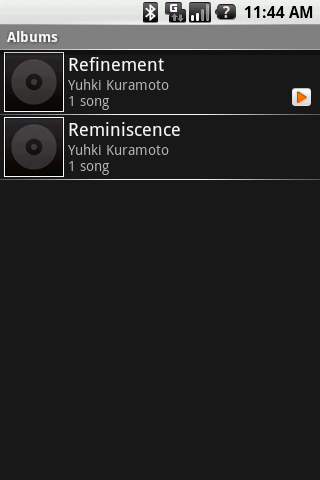
Music을 눌러보시면, 다음과 같이 음악이 추가되어있는 것을 보실 수 있을 겁니다!
음악 파일 뿐만 아니라 다른 파일을 넣을 떄에도 지금과 동일한 과정으로 수행하시면 됩니다. :)
출처 : 커니의 안드로이드
일단, 에뮬레이터에 마운트시킬 가상의 SD카드를 생성해야합니다. 가상 SD카드를 생성하려면 안드로이드 SDK폴더\tools 폴더의 mksdcard.exe 을 이용하면 됩니다.
실행-cmd를 입력하여 명령 프롬프트 창을 열고, 안드로이드 sdk가 설치된 폴더\tools폴더에 간 후, mksdcard [용량] [파일명] 을 입력하여 가상의 SD카드를 만듭니다. 저는 128MB의 크기로 만들었습니다.
가상 SD카드 파일도 만들었으니, 이제 에뮬레이터에 마운트를 시켜야겠지요?
에뮬레이터를 실행시킬 때 sd카드를 마운트시키는 옵션을 활성화시켜주어야 하는데요, 그 설정은 Run-Run Configurations-Target 탭의 Additional Enulator Command Line Options에 넣어주면 됩니다.
저같은 경우는 생성한 가상SD카드를 c:\ 드라이브에 넣어주어서 경로를 저렇게 설정하였습니다. 각자 경로에 맞게끔 넣어주시면 됩니다.
이렇게 설정을 끝낸 후, 에뮬레이터를 실행시키면 가상 SD카드가 마운트 된 채로 에뮬레이터가 실행됩니다.
그럼, 이 SD카드에 파일을 넣어볼까요?
이클립스에서 DDMS를 실행시킨 후, File Explorer탭을 클릭해보면 아래와 같은 아이콘이 보이실겁니다. 에뮬레이터에 파일을 넣어야하니 Push a file onto the device를 눌러줍니다.
요로코롬 파일을 선택할 수 있습니다. 개발하는데 깝깝한데~~ 음악이나 듣게 음악을 넣어봅시다. 이 때, 파일명은 영어로 되어 있어야 합니다. 안그러면 에러납니다. -_-
자, 저렇게 해주면 이렇게! 뿅! 들어가있는 것을 볼 수 있습니다.
자, 그럼 이제 이 파일을 안드로이드 에뮬레이터에서 들어볼까요?
파일을 추가했으니, 바로 음악을 듣기 전에 Dev Tools의 Media Scanner를 실행해서 파일을 인식시켜주어야 합니다.
검색이 끝났다면, 음악을 들어볼까요?
Music을 눌러보시면, 다음과 같이 음악이 추가되어있는 것을 보실 수 있을 겁니다!
음악 파일 뿐만 아니라 다른 파일을 넣을 떄에도 지금과 동일한 과정으로 수행하시면 됩니다. :)
출처 : 커니의 안드로이드
2011년 6월 16일 목요일
안드로이드 메모리 사용량 알기
int availProc = Runtime.getRuntime().availableProcessors();
long total = Runtime.getRuntime().totalMemory();
long free = Runtime.getRuntime().freeMemory();
long max = Runtime.getRuntime().maxMemory();
Toast.makeText(getApplicationContext(),availProc + "\nTM "
+ Long.toString(total) + "\nFM " +
Long.toString(free)
+ "\nMM" + Long.toString(max),
Toast.LENGTH_SHORT).show();
}
--~--~---------~--~----~------------~-------~--~----~
최소 heap 정하기, MAX는 못바꿈
VMRuntime.getRuntime().setMinimumHeapSize( long l );
------------------------------------------------------
cat proc/meminfo
http://www.suppul.com/blog/main/192?TSSESSIONwwwsuppulcomblog=51f5eebf5ad510e43b1dbf99485bd5e9
long total = Runtime.getRuntime().totalMemory();
long free = Runtime.getRuntime().freeMemory();
long max = Runtime.getRuntime().maxMemory();
Toast.makeText(getApplicationContext(),availProc + "\nTM "
+ Long.toString(total) + "\nFM " +
Long.toString(free)
+ "\nMM" + Long.toString(max),
Toast.LENGTH_SHORT).show();
}
--~--~---------~--~----~------------~-------~--~----~
최소 heap 정하기, MAX는 못바꿈
VMRuntime.getRuntime().setMinimumHeapSize( long l );
------------------------------------------------------
cat proc/meminfo
http://www.suppul.com/blog/main/192?TSSESSIONwwwsuppulcomblog=51f5eebf5ad510e43b1dbf99485bd5e9
2011년 6월 15일 수요일
CustomView 생성하기
안드로이드에서 기본적으로 지원하지 않는 UI 를 만들때 CustomView 를 사용합니다.
이러한 CustomView 의 기본적인 작성방법을 알아보도록 하겠습니다.
CustomView 는 “android.view.View” 클래스를 상속해서 만들어 집니다.
기본적으로 onDraw() 메소드만 재정의해서 xml 에 view 태그만 추가하면 오류없이 출력되는것을 볼 수 있습니다.
이번 포스트에서는 간단히 클릭하면 반응하는 CustomView 를 만들어 보도록 하겠습니다.
먼저 CustomView 소스를 확인해 보도록 하겠습니다.
- CustomView.java
- 크기 계산하기
여기서 중요한 메소드는 onMeasure() 메소드 입니다.
이 메소드는 뷰의 전체 크기를 정하는 메소드 인데 안드로이드의 크기 정하는 방법에 따라 구현법이 달라져야 합니다.
안드로이드 레이아웃 xml 파일에서 크기를 지정하는 방법은 4가지가 있습니다.
- fill_parent (상위 View 의 크기에 따름)
- match_parent (상위 View 의 크기에 따름)
- fixed (100px 와 같이 픽셀로 박아놨을때)
- wrap_content (현재 뷰의 내용에 따름)
이렇게 4가지 방법의 특성에 따라서 넘어오는 크기의 종류는 3가지로 구분됩니다.
- MeasureSpec.EXACTLY : fill_parent, match_parent, fixed 와 같이 상위에서 이미 결정되어버린 크기가 넘어올때 선택됩니다.
- MeasureSpec.AT_MOST : wrap_content 를 선택했을때 선택됩니다.
- MeasureSpec.UNSPECIFIED : xml 에 의하지 않고 소스상에서 직접 넣었을 때 나옵니다.
여기서 EXACTLY 과 UNSPECIFIED 는 외부에서 크기가 구해져서 내려오는 것이기 때문에 따로 계산할 것이 없으나 AT_MOST 는 내부적으로 크기계산을 해 주어야 합니다.
위의 소스에서는 간단하게 100,20 으로 박아놨지만 실제로 CustomView 를 구현하게 된다면 뷰의 특성에 따라 구현이 달라져야 할 것입니다.
- xml 에서 파라메터 받아내기
안드로이드 리소스 xml 에서 파라메터를 받아내려면 위 소스의 3번째 생성자에 있는것 처럼 아래와 같은 구문을 써야 합니다.
- xml 파일 구성하기
이렇게 만든 CustomView 를 xml 파일에서 사용하려면 아래와같은 xml 구성이 필요합니다.
- 실행해 보기
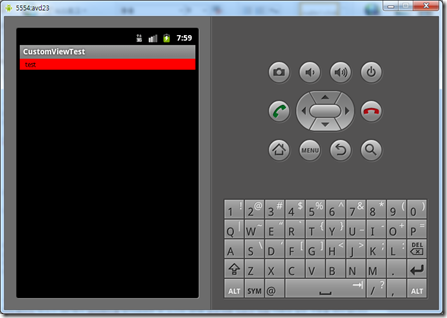
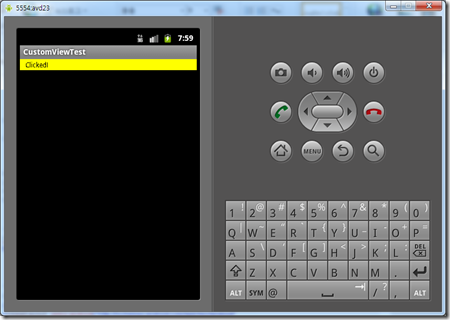
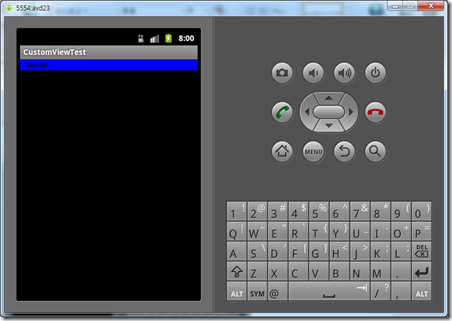
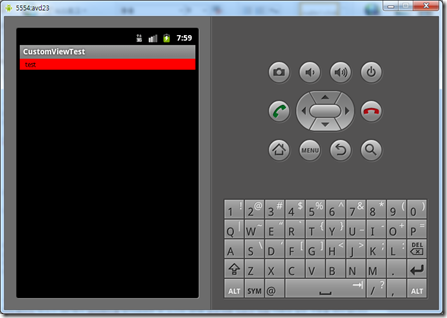
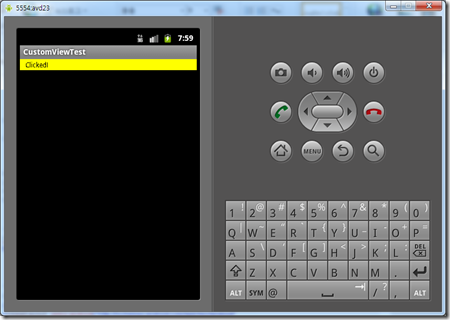
이렇게 구성된 뷰를 Activity 에 넣고 실행해 보면 아래와 같은 화면이 나옵니다.
마우스를 클릭,이동 할때마다 색깔이 변경되는것을 볼 수 있습니다.



이러한 CustomView 의 기본적인 작성방법을 알아보도록 하겠습니다.
CustomView 는 “android.view.View” 클래스를 상속해서 만들어 집니다.
기본적으로 onDraw() 메소드만 재정의해서 xml 에 view 태그만 추가하면 오류없이 출력되는것을 볼 수 있습니다.
이번 포스트에서는 간단히 클릭하면 반응하는 CustomView 를 만들어 보도록 하겠습니다.
먼저 CustomView 소스를 확인해 보도록 하겠습니다.
- CustomView.java
package net.cranix.android.customviewtest; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.util.AttributeSet; import android.util.Log; import android.view.KeyEvent; import android.view.MotionEvent; import android.view.View; public class CustomView extends View { private String text = null; private int backgroundColor = Color.RED; private String tempText; // 속성이 없는 생성자는 소스상에서 직접 생성할때만 쓰인다. public CustomView(Context context) { super(context); Log.w(Constants.TAG,"CustomView("+context+")"); } /* * 리소스 xml 파일에서 정의하면 이 생성자가 사용된다. * * 대부분 this 를 이용해 3번째 생성자로 넘기고 모든 처리를 3번째 생성자에서 한다. */ public CustomView(Context context,AttributeSet attrs) { this(context,attrs,0); Log.w(Constants.TAG,"CustomView("+context+","+attrs+")"); } /* * xml 에서 넘어온 속성을 멤버변수로 셋팅하는 역할을 한다. */ public CustomView(Context context,AttributeSet attrs,int defStyle) { super(context,attrs,defStyle); this.text = attrs.getAttributeValue(null,"text"); Log.w(Constants.TAG,"CustomView("+context+","+attrs+","+defStyle+"),text:"+text); } /* * xml 로 부터 모든 뷰를 inflate 를 끝내고 실행된다. * * 대부분 이 함수에서는 각종 변수 초기화가 이루어 진다. * * super 메소드에서는 아무것도 하지않기때문에 쓰지 않는다. */ @Override protected void onFinishInflate() { setClickable(true); Log.w(Constants.TAG,"onFinishInflate()"); } /* * 넘어오는 파라메터는 부모뷰로부터 결정된 치수제한을 의미한다. * 또한 파라메터에는 bit 연산자를 사용해서 모드와 크기를 같이 담고있다. * 모드는 MeasureSpec.getMode(spec) 형태로 얻어오며 다음과 같은 3종류가 있다. * MeasureSpec.AT_MOST : wrap_content (뷰 내부의 크기에 따라 크기가 달라짐) * MeasureSpec.EXACTLY : fill_parent, match_parent (외부에서 이미 크기가 지정되었음) * MeasureSpec.UNSPECIFIED : MODE 가 셋팅되지 않은 크기가 넘어올때 (대부분 이 경우는 없다) * * fill_parent, match_parent 를 사용하면 윗단에서 이미 크기가 계산되어 EXACTLY 로 넘어온다. * 이러한 크기는 MeasureSpec.getSize(spec) 으로 얻어낼 수 있다. * * 이 메소드에서는 setMeasuredDimension(measuredWidth,measuredHeight) 를 호출해 주어야 하는데 * super.onMeasure() 에서는 기본으로 이를 기본으로 계산하는 함수를 포함하고 있다. * * 만약 xml 에서 크기를 wrap_content 로 설정했다면 이 함수에서 크기를 계산해서 셋팅해 줘야한다. * 그렇지 않으면 무조껀 fill_parent 로 나오게 된다. */ @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // height 진짜 크기 구하기 int heightMode = MeasureSpec.getMode(heightMeasureSpec); int heightSize = 0; switch(heightMode) { case MeasureSpec.UNSPECIFIED: // mode 가 셋팅되지 않은 크기가 넘어올때 heightSize = heightMeasureSpec; break; case MeasureSpec.AT_MOST: // wrap_content (뷰 내부의 크기에 따라 크기가 달라짐) heightSize = 20; break; case MeasureSpec.EXACTLY: // fill_parent, match_parent (외부에서 이미 크기가 지정되었음) heightSize = MeasureSpec.getSize(heightMeasureSpec); break; } // width 진짜 크기 구하기 int widthMode = MeasureSpec.getMode(widthMeasureSpec); int widthSize = 0; switch(widthMode) { case MeasureSpec.UNSPECIFIED: // mode 가 셋팅되지 않은 크기가 넘어올때 widthSize = widthMeasureSpec; break; case MeasureSpec.AT_MOST: // wrap_content (뷰 내부의 크기에 따라 크기가 달라짐) widthSize = 100; break; case MeasureSpec.EXACTLY: // fill_parent, match_parent (외부에서 이미 크기가 지정되었음) widthSize = MeasureSpec.getSize(widthMeasureSpec); break; } Log.w(Constants.TAG,"onMeasure("+widthMeasureSpec+","+heightMeasureSpec+")"); setMeasuredDimension(widthSize, heightSize); } /* * onMeasure() 메소드에서 결정된 width 와 height 을 가지고 어플리케이션 전체 화면에서 현재 뷰가 그려지는 bound 를 돌려준다. * * 이 메소드에서는 일반적으로 이 뷰에 딸린 children 들을 위치시키고 크기를 조정하는 작업을 한다. * 유의할점은 넘어오는 파라메터가 어플리케이션 전체를 기준으로 위치를 돌려준다. * * super 메소드에서는 아무것도 하지않기때문에 쓰지 않는다. */ @Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) { Log.w(Constants.TAG,"onLayout("+changed+","+left+","+top+","+right+","+bottom+")"); } /* * 이 뷰의 크기가 변경되었을때 호출된다. * * super 메소드에서는 아무것도 하지않기때문에 쓰지 않는다. */ @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { Log.w(Constants.TAG,"onSizeChanged("+w+","+h+","+oldw+","+oldh+")"); } /* * 실제로 화면에 그리는 영역으로 View 를 상속하고 이 메소드만 구현해도 제대로 보여지게 된다. * * 그릴 위치는 0,0 으로 시작해서 getMeasuredWidth(), getMeasuredHeight() 까지 그리면 된다. * * super 메소드에서는 아무것도 하지않기때문에 쓰지 않는다. */ @Override protected void onDraw(Canvas canvas) { final Paint p = new Paint(); p.setColor(backgroundColor); canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(), p); if (text != null) { p.setColor(Color.BLACK); canvas.drawText(text, 10, 15, p); // 왼쪽 아래를 0,0 으로 보고있음 } Log.w(Constants.TAG,"onDraw("+canvas+")"); } /* * 현재 view 가 focus 상태일때 key 를 누르면 이 메소드가 호출됨. * 즉 이 메소드를 사용하려면 setFocusable(true) 여야함. * * 그리고 super 메소드에서는 기본적인 키 작업(예를들면 BACK 키 누르면 종료)을 처리하기 때문에 일반적으로 return 시에 호출하는게 좋다. * 만약 기본적인 작업을 하지않게 하려면 super 함수를 호출하지 않아도 된다. * * 다른 event 메소드들도 유사하게 동작한다. */ @Override public boolean onKeyDown(int keyCode, KeyEvent event) { Log.w(Constants.TAG,"onKeyDown("+keyCode+","+event+")"); return super.onKeyDown(keyCode, event); } /* * 이 view 에 touch 가 일어날때 실행됨. * * 기본적으로 touch up 이벤트가 일어날때만 잡아내며 * setClickable(true) 로 셋팅하면 up,move,down 모두 잡아냄 */ @Override public boolean onTouchEvent(MotionEvent event) { Log.w(Constants.TAG,"onTouchEvent("+event+")"); switch(event.getAction()) { case MotionEvent.ACTION_UP: backgroundColor = Color.RED; text = tempText; break; case MotionEvent.ACTION_DOWN: backgroundColor = Color.YELLOW; tempText = text; text = "Clicked!"; break; case MotionEvent.ACTION_MOVE: backgroundColor = Color.BLUE; text = "Moved!"; break; } invalidate(); return super.onTouchEvent(event); } public String getText() { return text; } public void setText(String text) { this.text = text; } }
여기서 중요한 메소드는 onMeasure() 메소드 입니다.
이 메소드는 뷰의 전체 크기를 정하는 메소드 인데 안드로이드의 크기 정하는 방법에 따라 구현법이 달라져야 합니다.
안드로이드 레이아웃 xml 파일에서 크기를 지정하는 방법은 4가지가 있습니다.
- fill_parent (상위 View 의 크기에 따름)
- match_parent (상위 View 의 크기에 따름)
- fixed (100px 와 같이 픽셀로 박아놨을때)
- wrap_content (현재 뷰의 내용에 따름)
이렇게 4가지 방법의 특성에 따라서 넘어오는 크기의 종류는 3가지로 구분됩니다.
- MeasureSpec.EXACTLY : fill_parent, match_parent, fixed 와 같이 상위에서 이미 결정되어버린 크기가 넘어올때 선택됩니다.
- MeasureSpec.AT_MOST : wrap_content 를 선택했을때 선택됩니다.
- MeasureSpec.UNSPECIFIED : xml 에 의하지 않고 소스상에서 직접 넣었을 때 나옵니다.
여기서 EXACTLY 과 UNSPECIFIED 는 외부에서 크기가 구해져서 내려오는 것이기 때문에 따로 계산할 것이 없으나 AT_MOST 는 내부적으로 크기계산을 해 주어야 합니다.
위의 소스에서는 간단하게 100,20 으로 박아놨지만 실제로 CustomView 를 구현하게 된다면 뷰의 특성에 따라 구현이 달라져야 할 것입니다.
- xml 에서 파라메터 받아내기
안드로이드 리소스 xml 에서 파라메터를 받아내려면 위 소스의 3번째 생성자에 있는것 처럼 아래와 같은 구문을 써야 합니다.
this.text = attrs.getAttributeValue(null,"text");
- xml 파일 구성하기
이렇게 만든 CustomView 를 xml 파일에서 사용하려면 아래와같은 xml 구성이 필요합니다.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <view class="net.cranix.android.customviewtest.CustomView" android:layout_width="fill_parent" android:layout_height="wrap_content" text="test" /></LinearLayout>
- 실행해 보기
이렇게 구성된 뷰를 Activity 에 넣고 실행해 보면 아래와 같은 화면이 나옵니다.
마우스를 클릭,이동 할때마다 색깔이 변경되는것을 볼 수 있습니다.



2011년 6월 13일 월요일
분석 자료.
안드로이드 빌드전에 처리해야 할 일들.
http://blog.naver.com/shlee7708?Redirect=Log&logNo=120131974681
안드로이드 풀 소스 빌드 방법.
http://blog.daum.net/hopefullife/115
http://mydroid.tistory.com/?page=3
http://hyyoo.egloos.com/400495
http://forum.falinux.com/zbxe/?document_srl=517788
http://blog.naver.com/PostView.nhn?blogId=schweine7&logNo=40121818804&viewDate=¤tPage=1&listtype=0
안드로이드 소스 다운 및 이클립스에서 소스 연결하기.
http://blog.wimy.com/357
Slidingdrawer 예제.
http://yoonhg84.tistory.com/67
http://blog.naver.com/shlee7708?Redirect=Log&logNo=120131974681
안드로이드 풀 소스 빌드 방법.
http://blog.daum.net/hopefullife/115
http://mydroid.tistory.com/?page=3
http://hyyoo.egloos.com/400495
http://forum.falinux.com/zbxe/?document_srl=517788
http://blog.naver.com/PostView.nhn?blogId=schweine7&logNo=40121818804&viewDate=¤tPage=1&listtype=0
안드로이드 소스 다운 및 이클립스에서 소스 연결하기.
http://blog.wimy.com/357
Slidingdrawer 예제.
http://yoonhg84.tistory.com/67
이클립스로 안드로이드 소스받기.
안드로이드 소스를 이클립스에서 GIT 플러그인을 사용해 손쉽게 받을 수 있게 한다.
하지만 안드로이드 버전별 소스를 다운받는 방법은 설명이 없다 ㅠ
http://hightin.tistory.com/16
하지만 안드로이드 버전별 소스를 다운받는 방법은 설명이 없다 ㅠ
http://hightin.tistory.com/16
2011년 6월 10일 금요일
2011년 5월 27일 금요일
Alarm Controller, PendingIntent
▦ AlarmController
AlarmController Class와 매치되는 XML은 alarm_controller.xml (AlarmController.java)
button Listener 설정 (AlarmController .java)
oen short alarm button 을 클릭하면 한번만 30초 후 알람을 호출 한다. (AlarmController .java)
누르자 마자 "one-shot alarm will go off ~~~ "토스트 메시지 나온고, 30초 뒤에 "the one-shot alarm has gone off" 토스트 메시지가 나오게 된다.
AlarmController .java)
AlarmController Class와 매치되는 XML은 alarm_controller.xml (AlarmController.java)
setContentView(R.layout.alarm_controller);
button Listener 설정 (AlarmController .java)
Button button = (Button)findViewById(R.id.one_shot);
button.setOnClickListener(mOneShotListener);
button = (Button)findViewById(R.id.start_repeating);
button.setOnClickListener(mStartRepeatingListener);
button = (Button)findViewById(R.id.stop_repeating);
button.setOnClickListener(mStopRepeatingListener);
button.setOnClickListener(mOneShotListener);
button = (Button)findViewById(R.id.start_repeating);
button.setOnClickListener(mStartRepeatingListener);
button = (Button)findViewById(R.id.stop_repeating);
button.setOnClickListener(mStopRepeatingListener);
oen short alarm button 을 클릭하면 한번만 30초 후 알람을 호출 한다. (AlarmController .java)
누르자 마자 "one-shot alarm will go off ~~~ "토스트 메시지 나온고, 30초 뒤에 "the one-shot alarm has gone off" 토스트 메시지가 나오게 된다.
private OnClickListener mOneShotListener = new OnClickListener() {
public void onClick(View v) {
public void onClick(View v) {
// 알람이 동작할때, BroadcastReceiver로 인텐트를 브로트 캐스트 하길 원한다.
// 여기서 우리는 인텐트를 만든다 명시적인 클레스 이름으로 우리가 가지고 있는
// Receiver(AndroidManifest.xml 안에 공용으로 존재하는)를 설명하고 호출되면,
// IntentSender는 브로드캐스트처럼 인텐트가 실행된다.
// 여기서 우리는 인텐트를 만든다 명시적인 클레스 이름으로 우리가 가지고 있는
// Receiver(AndroidManifest.xml 안에 공용으로 존재하는)를 설명하고 호출되면,
// IntentSender는 브로드캐스트처럼 인텐트가 실행된다.
Intent intent = new Intent(AlarmController.this, OneShotAlarm.class);
PendingIntent sender = PendingIntent.getBroadcast(AlarmController.this,
0, intent, 0);
// 지금으로부터 30초 뒤에 알람이 켜지길 원한다.
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(System.currentTimeMillis());
calendar.add(Calendar.SECOND, 30);
// 알람 일정
AlarmManager am = (AlarmManager)getSystemService(ALARM_SERVICE);
am.set(AlarmManager.RTC_WAKEUP, calendar.getTimeInMillis(), sender);
// 우리가 한 일에 대해 사용자에게 알려준다.
if (mToast != null) {
mToast.cancel();
}
mToast = Toast.makeText(AlarmController.this, R.string.one_shot_scheduled,
Toast.LENGTH_LONG);
mToast.show();
}
};
PendingIntent sender = PendingIntent.getBroadcast(AlarmController.this,
0, intent, 0);
// 지금으로부터 30초 뒤에 알람이 켜지길 원한다.
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(System.currentTimeMillis());
calendar.add(Calendar.SECOND, 30);
// 알람 일정
AlarmManager am = (AlarmManager)getSystemService(ALARM_SERVICE);
am.set(AlarmManager.RTC_WAKEUP, calendar.getTimeInMillis(), sender);
// 우리가 한 일에 대해 사용자에게 알려준다.
if (mToast != null) {
mToast.cancel();
}
mToast = Toast.makeText(AlarmController.this, R.string.one_shot_scheduled,
Toast.LENGTH_LONG);
mToast.show();
}
};
PendingIntent (위임된, 보류된? 인텐트)커뮤니케이션에는 메세지(Intent), 송신자(startActivity, startService 호출), 수신자(Intent filter 가지고 있음) 라는 3가지 기본 요소가 있다.
PendingIntent는 인텐트를 전송하고자 하는 '송신자'가 인텐트를 생성한 후, 인텐트를 나중에 대신 전달 하고자 할때 사용
예) 친구에게 내 카드를 주며, 돈을 대신 찾아 달라는 것. 카드 악용을 맞기 위해 권한 설정
※ IntentSender는 PendingIntent와 유사하며, 권한 관리 설정을 할수 없음. 사용시 PendingIntent 생성뒤 getIntentSender() 호출하여야 함.
참고 : http://www.cyworld.com/bluekirao_Ov/3218155
PendingIntent는 인텐트를 전송하고자 하는 '송신자'가 인텐트를 생성한 후, 인텐트를 나중에 대신 전달 하고자 할때 사용
예) 친구에게 내 카드를 주며, 돈을 대신 찾아 달라는 것. 카드 악용을 맞기 위해 권한 설정
※ IntentSender는 PendingIntent와 유사하며, 권한 관리 설정을 할수 없음. 사용시 PendingIntent 생성뒤 getIntentSender() 호출하여야 함.
참고 : http://blog.naver.com/huewu?Redirect=Log&logNo=110084228131
단순히 activity를 상속 받는 것이 아닌, Broadcast와 같이 activity를 상속받지 않은 class의 경우, startActivity(intent)를 사용하지 못하는데, 이때 PendingIntent를 사용 할수 있다.
예제) pi를 이용하여 클래스이름.class를 호출한다.
Intent i = new Intent( mContext, 보낼클래스이름.class );
PendingIntent pi = PendingIntent.getActivity(mContext, 0, i, PendingIntent.FLAG_ONE_SHOT);
try {
Toast.makeText(mContext, str, 0).show();
pi.send();
} catch (CanceledException e) {
e.printStackTrace();
}
단순히 activity를 상속 받는 것이 아닌, Broadcast와 같이 activity를 상속받지 않은 class의 경우, startActivity(intent)를 사용하지 못하는데, 이때 PendingIntent를 사용 할수 있다.
예제) pi를 이용하여 클래스이름.class를 호출한다.
Intent i = new Intent( mContext, 보낼클래스이름.class );
PendingIntent pi = PendingIntent.getActivity(mContext, 0, i, PendingIntent.FLAG_ONE_SHOT);
try {
Toast.makeText(mContext, str, 0).show();
pi.send();
} catch (CanceledException e) {
e.printStackTrace();
}
| int | FLAG_CANCEL_CURRENT | 이전에 생성한 PendingIntent 는 취소하고, 새롭게 하나를 만듭니다. (친구에게 예전에 빌려준 카드를 정지 시키고 새롭게 하나 신청합니다.) |
| int | FLAG_NO_CREATE | 현재 생성된 PendingIntent 를 반환 합니다. (친구 보고 내가 빌려준 카드를 당장 가져와 보라고 요청합니다. 이 후에, 해당 카드를 회수 할 수도 있습니다.) |
| int | FLAG_ONE_SHOT | 이 플래그를 이용해 생성된 PendingIntent 는 단 한번 밖에 사용될 수 없습니다. (일회용 카드) |
| int | FLAG_UPDATE_CURRENT | 만일 이미 생성된 PendingIntent 가 존재 한다면, 해당 Intent 의 내용을 변경합니다. (친구에게 전화해서, 인출할 돈의 액수를 다시 알려줍니다.) |
PendingIntent getBroadcast (Context context, int requestCode, Intent intent, int flags)
브로드캐스트 실행할 PendingIntent를 반환한다. Context.sendBroadcast() 호출하는것과 같다.
매개변수
context : 브로드 캐스트 실행할 PendingIntent의 Context
requestCode : sender에게 요청 코드(현재 사용되지 않음)
intent : 브로드캐스트 할 Intent
flags : FLAG_ONE_SHOT,
브로드캐스트 실행할 PendingIntent를 반환한다. Context.sendBroadcast() 호출하는것과 같다.
매개변수
context : 브로드 캐스트 실행할 PendingIntent의 Context
requestCode : sender에게 요청 코드(현재 사용되지 않음)
intent : 브로드캐스트 할 Intent
flags : FLAG_ONE_SHOT,
FLAG_NO_CREATE, FLAG_CANCEL_CURRENT, FLAG_UPDATE_CURRENT 또는 Intent.fillIn()에 의해 지원되는 다른 flag들. 실제 전달될때 제공되는 Intent의 어떤 불특정 부분을 제어할수 있다.반환값 : 주어진 매개변수와 일치하는 PendingIntent를 새로 생성하거나 존재할때 반환. FLAG_NO_CREATE 가 제공될경우에만 null을 반환할수 있다.Start Repeating Alarm button 클릭하면 반복적으로 알람을 호출하게 된다.(
private OnClickListener mStartRepeatingListener = new OnClickListener() {
public void onClick(View v) {
// 위와는 달리 IntentSender 자체를 여러번 전송할 수 있도록 설정한다.
Intent intent = new Intent(AlarmController.this, RepeatingAlarm.class);
PendingIntent sender = PendingIntent.getBroadcast(AlarmController.this,
0, intent, 0);
long firstTime = SystemClock.elapsedRealtime();
firstTime += 15*1000;
AlarmManager am = (AlarmManager)getSystemService(ALARM_SERVICE);
am.setRepeating(AlarmManager.ELAPSED_REALTIME_WAKEUP,
firstTime, 15*1000, sender);
if (mToast != null) {
mToast.cancel();
}
mToast = Toast.makeText(AlarmController.this, R.string.repeating_scheduled,
Toast.LENGTH_LONG);
mToast.show();
}
};
public void onClick(View v) {
// 위와는 달리 IntentSender 자체를 여러번 전송할 수 있도록 설정한다.
Intent intent = new Intent(AlarmController.this, RepeatingAlarm.class);
PendingIntent sender = PendingIntent.getBroadcast(AlarmController.this,
0, intent, 0);
long firstTime = SystemClock.elapsedRealtime();
firstTime += 15*1000;
AlarmManager am = (AlarmManager)getSystemService(ALARM_SERVICE);
am.setRepeating(AlarmManager.ELAPSED_REALTIME_WAKEUP,
firstTime, 15*1000, sender);
if (mToast != null) {
mToast.cancel();
}
mToast = Toast.makeText(AlarmController.this, R.string.repeating_scheduled,
Toast.LENGTH_LONG);
mToast.show();
}
};
Stop Repeating Alarm button 클릭하면 반복적으로 알람을 정지하게 된다.(AlarmController .java)
private OnClickListener mStopRepeatingListener = new OnClickListener() {
public void onClick(View v) {
// Create the same intent, and thus a matching IntentSender, for
// the one that was scheduled.
Intent intent = new Intent(AlarmController.this, RepeatingAlarm.class);
PendingIntent sender = PendingIntent.getBroadcast(AlarmController.this,
0, intent, 0);
// And cancel the alarm.
AlarmManager am = (AlarmManager)getSystemService(ALARM_SERVICE);
am.cancel(sender);
// Tell the user about what we did.
if (mToast != null) {
mToast.cancel();
}
mToast = Toast.makeText(AlarmController.this, R.string.repeating_unscheduled,
Toast.LENGTH_LONG);
mToast.show();
}
};
public void onClick(View v) {
// Create the same intent, and thus a matching IntentSender, for
// the one that was scheduled.
Intent intent = new Intent(AlarmController.this, RepeatingAlarm.class);
PendingIntent sender = PendingIntent.getBroadcast(AlarmController.this,
0, intent, 0);
// And cancel the alarm.
AlarmManager am = (AlarmManager)getSystemService(ALARM_SERVICE);
am.cancel(sender);
// Tell the user about what we did.
if (mToast != null) {
mToast.cancel();
}
mToast = Toast.makeText(AlarmController.this, R.string.repeating_unscheduled,
Toast.LENGTH_LONG);
mToast.show();
}
};
AlarmManager일정 간격으로 스케쥴링 하고 싶을때 사용하는 서비스 (스레드로도 구현 가능하나 데드락 고민필요)
서비스 이므로, 항상 활성화 시키며, 어플리케이션 종료나 비활성화시 해제해주지 않으면 계속 뜬다.
사용방법
1. 명시적 인텐트 설정
Intent intent = new Intent( MyClass.this, AlarmReceiver.class);
2. 브로드 캐스트 송신자 설정
PendingIntent sender = PendingIntent.getBroadcast( MyClass.this, 0, intent, 0);
3. 시간 설정
long firstTime = System.currentTimeMillis();
4. 서비스 객체 얻기
AlarmManager alarm = (AlarmManager) Context.getSystemService( Context.ALARM_SERVICE );
5. 알람등록(반복)
alarm.setRepeating( AlarmManager.RTC_WAKEUP, firstTime, 10000, sender);
수신 하기 : 사용하기 전에 Receiver를 등록 해야 한다.
ex) <application android ~~~~ >
<receiver android:name="AlarmReceiver" android:process=":remote" />
1. BroadcastReceiver을 상속한 클래스 구성
public class AlarmReceiver extends BroadcastReceiver {
...
}
2. onReceive 오버라이딩 (실제 동작)
public void onReceive( Context context, Intent intent) {
...
}
참고 : http://blog.daum.net/hopefullife/87
서비스 이므로, 항상 활성화 시키며, 어플리케이션 종료나 비활성화시 해제해주지 않으면 계속 뜬다.
사용방법
1. 명시적 인텐트 설정
Intent intent = new Intent( MyClass.this, AlarmReceiver.class);
2. 브로드 캐스트 송신자 설정
PendingIntent sender = PendingIntent.getBroadcast( MyClass.this, 0, intent, 0);
3. 시간 설정
long firstTime = System.currentTimeMillis();
4. 서비스 객체 얻기
AlarmManager alarm = (AlarmManager) Context.getSystemService( Context.ALARM_SERVICE );
5. 알람등록(반복)
alarm.setRepeating( AlarmManager.RTC_WAKEUP, firstTime, 10000, sender);
수신 하기 : 사용하기 전에 Receiver를 등록 해야 한다.
ex) <application android ~~~~ >
<receiver android:name="AlarmReceiver" android:process=":remote" />
1. BroadcastReceiver을 상속한 클래스 구성
public class AlarmReceiver extends BroadcastReceiver {
...
}
2. onReceive 오버라이딩 (실제 동작)
public void onReceive( Context context, Intent intent) {
...
}
참고 : http://blog.daum.net/hopefullife/87
1.스레드를 사용하여 특정 시간 후 작업 처리 방법
핸들러에 스레드 연결,
예제) 10초 후 일 처리
private Handler mHandler;
mHandler.postDelayed( new Runnable() {
public void run() {
...
}
}, 1000);
2. 다른 스레드에서 UI관련 함수 실행을 원할 경우
UI와 관련된 함수는 대부분 UI스레드에서만 호출 될 수 있다.
view.post(Runnable action)
: view에서도 편리함을 위해 메시지를 post 해주는 함수 존재
참고 : http://blog.naver.com/pjsin865?Redirect=Log&logNo=120066422409
핸들러에 스레드 연결,
예제) 10초 후 일 처리
private Handler mHandler;
mHandler.postDelayed( new Runnable() {
public void run() {
...
}
}, 1000);
2. 다른 스레드에서 UI관련 함수 실행을 원할 경우
UI와 관련된 함수는 대부분 UI스레드에서만 호출 될 수 있다.
view.post(Runnable action)
: view에서도 편리함을 위해 메시지를 post 해주는 함수 존재
참고 : http://blog.naver.com/pjsin865?Redirect=Log&logNo=120066422409
Theme.Wallpaper - 배경화면을 백그라운드로
배경화면을 백그라운드로 설정하는 예제
AndroidManifest.xml 에서 테마로 Wallpaper가 설정 되어 있다.
Styles.xml에 Theme.Wallpaper 가 정의 되어 있으며 부모로 android:style/Theme.Wallpaper을 설정했다. -> 배경화면 설정
WallpaperActivity Class와 매치되는 XML은 translucent_background.xml (WallpaperActivity.java)
AndroidManifest.xml 에서 테마로 Wallpaper가 설정 되어 있다.
<activity android:name=".app.WallpaperActivity"
android:label="@string/activity_wallpaper"
android:theme="@style/Theme.Wallpaper">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.SAMPLE_CODE" />
</intent-filter>
</activity>
android:label="@string/activity_wallpaper"
android:theme="@style/Theme.Wallpaper">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.SAMPLE_CODE" />
</intent-filter>
</activity>
Styles.xml에 Theme.Wallpaper 가 정의 되어 있으며 부모로 android:style/Theme.Wallpaper을 설정했다. -> 배경화면 설정
<style name="Theme.Wallpaper" parent="android:style/Theme.Wallpaper">
<item name="android:colorForeground">#fff</item>
</style>
<item name="android:colorForeground">#fff</item>
</style>
WallpaperActivity Class와 매치되는 XML은 translucent_background.xml (WallpaperActivity.java)
setContentView(R.layout.translucent_background);
Translucent Blur - Activity 반투명 테마
배경이 흐릿하게 보이는 예제.
AndroidManifest.xml 에서 테마로 Transparent가 설정 되어 있다.
Styles.xml에 Theme.Transparent가 정의 되어 있으며 불투명 설정, 에니메이션 등을 설정.
TranslucentBlurActivity Class와 매치되는 XML은 translucent_background.xml (TranslucentBlurActivity.java)
▦ translucent_background.xml 파일
윈도우의 설정을 불러와서 Blur(흐림효과) 설정을 해준다.
LayoutParams의 속성의 종류
AndroidManifest.xml 에서 테마로 Transparent가 설정 되어 있다.
<activity android:name=".app.TranslucentBlurActivity"
android:label="@string/activity_translucent_blur"
android:theme="@style/Theme.Transparent">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.SAMPLE_CODE" />
</intent-filter>
</activity>
android:label="@string/activity_translucent_blur"
android:theme="@style/Theme.Transparent">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.SAMPLE_CODE" />
</intent-filter>
</activity>
Styles.xml에 Theme.Transparent가 정의 되어 있으며 불투명 설정, 에니메이션 등을 설정.
<style name="Theme.Transparent">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Translucent</item>
<item name="android:windowBackground">@drawable/transparent_background</item>
<item name="android:windowNoTitle">true</item>
<item name="android:colorForeground">#fff</item>
</style>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Translucent</item>
<item name="android:windowBackground">@drawable/transparent_background</item>
<item name="android:windowNoTitle">true</item>
<item name="android:colorForeground">#fff</item>
</style>
TranslucentBlurActivity Class와 매치되는 XML은 translucent_background.xml (TranslucentBlurActivity.java)
setContentView(R.layout.translucent_background);
▦ translucent_background.xml 파일
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal"
android:text="@string/translucent_background"/>
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal"
android:text="@string/translucent_background"/>
윈도우의 설정을 불러와서 Blur(흐림효과) 설정을 해준다.
getWindow().setFlags(WindowManager.LayoutParams.FLAG_BLUR_BEHIND,
WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
WindowManager.LayoutParams.FLAG_BLUR_BEHIND);
LayoutParams의 속성의 종류
FLAG_BLUR_BEHIND: 윈도우 뒤의 모든것을 흐리게 한다.FLAG_DIM_BEHIND: 윈도우 뒤의 모든것을 어둡게 한다.FLAG_NOT_FOCUSABLE: 윈도우 에서 키 입력 포커스를 갖지 않는다. 사용자가 키나 다른 버튼의 이벤트를 보낼수 없다. 어떤 포커스 윈도우 대신에 뒤에 남을 것이다.FLAG_NOT_TOUCHABLE: 윈도우는 터치 이벤트를 절대 받을수 없다.FLAG_NOT_TOUCH_MODAL: 윈도우가 포커스 될때 조차(FLAG_NOT_FOCUSABLE이 설정되지 않음) 윈도우 외부의 어떤 포인터 이벤트도 윈도우 뒤로 보내는것을 허락한다.FLAG_LAYOUT_IN_SCREEN: 윈도우의 전체 화면 내에서, 경계(별명으로 상태표시줄) 주위의 장식을 무시한다.FLAG_DITHER: 진동 설정FLAG_KEEP_SCREEN_ON: 사용자가 윈도우 표시되는 동안, 화면을 켜고 밝게 해준다.FLAG_FULLSCREEN: 모든 화면 장식(상태표시줄 등)이 창이 표시 되는 동안 숨긴다.FLAG_FORCE_NOT_FULLSCREEN: FLAG_FULLSCREEN 과 화면 장식(상태표시줄 같은) 보여지는 것을 무시한다.FLAG_IGNORE_CHEEK_PRESSES: 사용자의 뺨이 화면에 닫는 등의 이벤트를 감지 하지 않기 원할때 필터 설정.
Translucent - Activity 반투명 테마
Activity 가 실행될때 기존에 있던 Activity 를 반투명한 배경으로 보여준다.
<activity android:name=".app.TranslucentActivity"
android:label="@string/activity_translucent"
android:theme="@style/Theme.Translucent">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.SAMPLE_CODE" />
</intent-filter>
</activity>
= Styles.xml
<style name="Theme.Translucent" parent="android:style/Theme.Translucent">
<item name="android:windowBackground">@drawable/translucent_background</item>
<item name="android:windowNoTitle">true</item>
<item name="android:colorForeground">#fff</item>
</style>
<activity android:name=".app.TranslucentActivity"
android:label="@string/activity_translucent"
android:theme="@style/Theme.Translucent">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.SAMPLE_CODE" />
</intent-filter>
</activity>
= Styles.xml
<style name="Theme.Translucent" parent="android:style/Theme.Translucent">
<item name="android:windowBackground">@drawable/translucent_background</item>
<item name="android:windowNoTitle">true</item>
<item name="android:colorForeground">#fff</item>
</style>
WallpaperManager
Wallpaper 이미지 가져오기 및 이미지 필터 적용하기.
final WallpaperManager wallpaperManager = WallpaperManager.getInstance(this);
final Drawable wallpaperDrawable = wallpaperManager.getDrawable();
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
imageView.setDrawingCacheEnabled(true); imageView.setImageDrawable(wallpaperDrawable);
=> WallpaperManager 인스턴스를 가져와서 ImageView에 그려준다.
Button randomize = (Button) findViewById(R.id.randomize);
randomize.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
int mColor = (int) Math.floor(Math.random() * mColors.length);
wallpaperDrawable.setColorFilter(mColors[mColor], PorterDuff.Mode.MULTIPLY);
imageView.setImageDrawable(wallpaperDrawable);
imageView.invalidate(); }
});
=> 랜덤으로 적용된 이미지 필터를 ImageView에 적용한다.
wallpaperManager.setBitmap(imageView.getDrawingCache());
=> 변경한 이미지를 Wallpaper 에 적용한다.
final WallpaperManager wallpaperManager = WallpaperManager.getInstance(this);
final Drawable wallpaperDrawable = wallpaperManager.getDrawable();
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
imageView.setDrawingCacheEnabled(true); imageView.setImageDrawable(wallpaperDrawable);
=> WallpaperManager 인스턴스를 가져와서 ImageView에 그려준다.
Button randomize = (Button) findViewById(R.id.randomize);
randomize.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
int mColor = (int) Math.floor(Math.random() * mColors.length);
wallpaperDrawable.setColorFilter(mColors[mColor], PorterDuff.Mode.MULTIPLY);
imageView.setImageDrawable(wallpaperDrawable);
imageView.invalidate(); }
});
=> 랜덤으로 적용된 이미지 필터를 ImageView에 적용한다.
wallpaperManager.setBitmap(imageView.getDrawingCache());
=> 변경한 이미지를 Wallpaper 에 적용한다.
void setDrawingCacheEnabled(boolean enabled)
: 그림 캐쉬 설정/미설정. 그림 캐쉬가 설정되면, 다음에
: 그림 캐쉬 설정/미설정. 그림 캐쉬가 설정되면, 다음에
getDrawingCache() 또는 buildDrawingCache()에 대해 호출되어 View에서 비트맵을 그릴것이다.캐쉬가 설정되었을때 draw(android.graphics.Canvas) 호출은 캐쉬로부터 그리지 않을 것이다. 캐쉬로 부터 이득을 얻으려면, 반드시 비트맵이 Null이 아닌 경우 화면에 그리는 getDrawingCache() 를 호출하여 그리는 캐쉬 요청해야한다. Math
Math.random()
= "0.0 이상에서 1.0 미만" 의 double형 실수 값을 반환합니다.
즉, 0.0 은 나올 수 있지만 1.0 은 나올 수 없습니다.
Math.ceil()
= 올림.
Math.floor()
= 내림.
Math.round()
= 반올림.
[ 예 제 ]
= "0.0 이상에서 1.0 미만" 의 double형 실수 값을 반환합니다.
즉, 0.0 은 나올 수 있지만 1.0 은 나올 수 없습니다.
Math.ceil()
= 올림.
Math.floor()
= 내림.
Math.round()
= 반올림.
[ 예 제 ]
Math.ceil(1.4) = 2
Math.ceil(1.6) = 2
Math.ceil(-1.4) = -1
Math.ceil(-1.6) = -1
Math.floor(1.4) = 1
Math.floor(1.6) = 1
Math.floor(-1.4) = -2
Math.floor(-1.6) = -2
Math.round(1.4) = 1
Math.round(1.6) = 2
Math.round(-1.4) = -1
Math.round(-1.6) = -2
Math.ceil(1.6) = 2
Math.ceil(-1.4) = -1
Math.ceil(-1.6) = -1
Math.floor(1.4) = 1
Math.floor(1.6) = 1
Math.floor(-1.4) = -2
Math.floor(-1.6) = -2
Math.round(1.4) = 1
Math.round(1.6) = 2
Math.round(-1.4) = -1
Math.round(-1.6) = -2
Activity 화면 방향 설정 - setRequestedOrientation
Activity 의 화면을 동적으로 설정 할수 있습니다.
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT)
= 세로방향.
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE)
= 가로방향.
ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED,
ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE,
ActivityInfo.SCREEN_ORIENTATION_PORTRAIT,
ActivityInfo.SCREEN_ORIENTATION_USER,
ActivityInfo.SCREEN_ORIENTATION_BEHIND,
ActivityInfo.SCREEN_ORIENTATION_SENSOR,
ActivityInfo.SCREEN_ORIENTATION_NOSENSOR,
ActivityInfo.SCREEN_ORIENTATION_SENSOR_LANDSCAPE,
ActivityInfo.SCREEN_ORIENTATION_SENSOR_PORTRAIT,
ActivityInfo.SCREEN_ORIENTATION_REVERSE_LANDSCAPE,
ActivityInfo.SCREEN_ORIENTATION_REVERSE_PORTRAIT,
ActivityInfo.SCREEN_ORIENTATION_FULL_SENSOR,
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT)
= 세로방향.
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE)
= 가로방향.
ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED,
ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE,
ActivityInfo.SCREEN_ORIENTATION_PORTRAIT,
ActivityInfo.SCREEN_ORIENTATION_USER,
ActivityInfo.SCREEN_ORIENTATION_BEHIND,
ActivityInfo.SCREEN_ORIENTATION_SENSOR,
ActivityInfo.SCREEN_ORIENTATION_NOSENSOR,
ActivityInfo.SCREEN_ORIENTATION_SENSOR_LANDSCAPE,
ActivityInfo.SCREEN_ORIENTATION_SENSOR_PORTRAIT,
ActivityInfo.SCREEN_ORIENTATION_REVERSE_LANDSCAPE,
ActivityInfo.SCREEN_ORIENTATION_REVERSE_PORTRAIT,
ActivityInfo.SCREEN_ORIENTATION_FULL_SENSOR,
2011년 5월 25일 수요일
FreezesText - EditText
EditText 에서 android:freezesText = "true" 설정하면 화면 모드 전환시 EditText가
현재 상태를 계속 유지 할수있다.
( 현재 커서 위치, 입력된 Text 임시 저장 )
간단한 예제를 살펴보자.
<EditText android:id="@+id/saved"
android:layout_width="match_parent" android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/green"
android:text="@string/initial_text"
android:freezesText="true">
<requestFocus /> - 해당 EditText 에 포커스를 주기 위해서 추가함. </EditText>
public class SaveRestoreState extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState) {
// Be sure to call the super class.
super.onCreate(savedInstanceState);
// See assets/res/any/layout/save_restore_state.xml for this
// view layout definition, which is being set here as
// the content of our screen.
setContentView(R.layout.save_restore_state);
// Set message to be appropriate for this screen.
((TextView)findViewById(R.id.msg)).setText(R.string.save_restore_msg);
}
/**
* Retrieve the text that is currently in the "saved" editor.
*/
CharSequence getSavedText() {
return ((EditText)findViewById(R.id.saved)).getText();
}
/**
* Change the text that is currently in the "saved" editor.
*/
void setSavedText(CharSequence text) {
((EditText)findViewById(R.id.saved)).setText(text);
}}
현재 상태를 계속 유지 할수있다.
( 현재 커서 위치, 입력된 Text 임시 저장 )
간단한 예제를 살펴보자.
<EditText android:id="@+id/saved"
android:layout_width="match_parent" android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/green"
android:text="@string/initial_text"
android:freezesText="true">
<requestFocus /> - 해당 EditText 에 포커스를 주기 위해서 추가함. </EditText>
public class SaveRestoreState extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState) {
// Be sure to call the super class.
super.onCreate(savedInstanceState);
// See assets/res/any/layout/save_restore_state.xml for this
// view layout definition, which is being set here as
// the content of our screen.
setContentView(R.layout.save_restore_state);
// Set message to be appropriate for this screen.
((TextView)findViewById(R.id.msg)).setText(R.string.save_restore_msg);
}
/**
* Retrieve the text that is currently in the "saved" editor.
*/
CharSequence getSavedText() {
return ((EditText)findViewById(R.id.saved)).getText();
}
/**
* Change the text that is currently in the "saved" editor.
*/
void setSavedText(CharSequence text) {
((EditText)findViewById(R.id.saved)).setText(text);
}}
Intent 유용한 Flag
Activity 간의 호출을 위해 Intent 를 사용한다.
하지만 아래와 같이 그냥 호출만 하게되면 호출 순서대로 차곡차곡
Activity Stack 에 쌓이게 된다.
startActivity(new Intent(ReorderThree.this, ReorderFour.class));
스택에 쌓이는 Activity 의 순서를 바꿔주기 위해서 안드로이드에서
FLAG_ACTIVITY 라는것을 제공해 주고있다.
Intent intent = new Intent(ReorderFour.this, ReorderTwo.class);
intent.addFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT); startActivity(intent);
intent.addFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT); startActivity(intent);
몇가지의 FLAG_ACTIVITY 들을 제공해 주고있다.
FLAG_ACTIVITY_SINGLE_TOP
-> 스택에 자기 자신 하나만 기록되게 한다.
FLAG_ACTIVITY_NO_HISTORY
-> 스택에 자신이 기록되지 않게 한다.
FLAG_ACTIVITY_REORDER_TO_FRONT
-> 스택에 자신을 최상위로 올려준다.
FLAG_ACTIVITY_CLEAR_TOP
-> 스택에 호출된 자신 외에는 모두 종료시킨다.
자세한 설명은
2011년 5월 23일 월요일
액티비티에서 결과값 받기 - Intent
A 라는 액티비티에서 B 라는 액티비티를 호출 후
B 액티비티에서 어떤 작업을 수행 후 결과값을 A 에게 보내줄때도
Intent 가 사용된다.
- B 액티비티 호출.
Intent intent = new Intent(ReceiveResult.this, SendResult.class);
startActivityForResult(intent, GET_CODE);
- B 액티비티에서 결과값 리턴.
setResult(RESULT_OK, (new Intent()).setAction("Corky!"));
- A 액티비티에서 결과값 받기.
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == GET_CODE) {
Editable text = (Editable)mResults.getText();
if (resultCode == RESULT_CANCELED) {
text.append("(cancelled)");
} else {
text.append("(okay ");
text.append(Integer.toString(resultCode));
text.append(") ");
if (data != null) {
text.append(data.getAction()); <== 여기에서 결과값을 읽어옴. }
}
text.append("\n");
}
}
B 액티비티에서 어떤 작업을 수행 후 결과값을 A 에게 보내줄때도
Intent 가 사용된다.
- B 액티비티 호출.
Intent intent = new Intent(ReceiveResult.this, SendResult.class);
startActivityForResult(intent, GET_CODE);
- B 액티비티에서 결과값 리턴.
setResult(RESULT_OK, (new Intent()).setAction("Corky!"));
- A 액티비티에서 결과값 받기.
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == GET_CODE) {
Editable text = (Editable)mResults.getText();
if (resultCode == RESULT_CANCELED) {
text.append("(cancelled)");
} else {
text.append("(okay ");
text.append(Integer.toString(resultCode));
text.append(") ");
if (data != null) {
text.append(data.getAction()); <== 여기에서 결과값을 읽어옴. }
}
text.append("\n");
}
}
전화번호부 예제 - QuickContactsDemo
public class QuickContactsDemo extends ListActivity {
static final String[] CONTACTS_SUMMARY_PROJECTION = new String[] {
Contacts._ID, // 0
Contacts.DISPLAY_NAME, // 1
Contacts.STARRED, // 2
Contacts.TIMES_CONTACTED, // 3
Contacts.CONTACT_PRESENCE, // 4
Contacts.PHOTO_ID, // 5
Contacts.LOOKUP_KEY, // 6
Contacts.HAS_PHONE_NUMBER, // 7
};
static final int SUMMARY_ID_COLUMN_INDEX = 0;
static final int SUMMARY_NAME_COLUMN_INDEX = 1;
static final int SUMMARY_STARRED_COLUMN_INDEX = 2;
static final int SUMMARY_TIMES_CONTACTED_COLUMN_INDEX = 3;
static final int SUMMARY_PRESENCE_STATUS_COLUMN_INDEX = 4;
static final int SUMMARY_PHOTO_ID_COLUMN_INDEX = 5;
static final int SUMMARY_LOOKUP_KEY = 6;
static final int SUMMARY_HAS_PHONE_COLUMN_INDEX = 7;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String select = "((" + Contacts.DISPLAY_NAME + " NOTNULL) AND ("
+ Contacts.HAS_PHONE_NUMBER + "=1) AND ("
+ Contacts.DISPLAY_NAME + " != '' ))";
Cursor c =
getContentResolver().query(Contacts.CONTENT_URI, CONTACTS_SUMMARY_PROJECTION, select,
null, Contacts.DISPLAY_NAME + " COLLATE LOCALIZED ASC");
startManagingCursor(c);
ContactListItemAdapter adapter = new ContactListItemAdapter(this, R.layout.quick_contacts, c);
setListAdapter(adapter);
}
private final class ContactListItemAdapter extends ResourceCursorAdapter {
public ContactListItemAdapter(Context context, int layout, Cursor c) {
super(context, layout, c);
}
@Override
public void bindView(View view, Context context, Cursor cursor) {
final ContactListItemCache cache = (ContactListItemCache) view.getTag();
TextView nameView = cache.nameView;
QuickContactBadge photoView = cache.photoView;
// Set the name
cursor.copyStringToBuffer(SUMMARY_NAME_COLUMN_INDEX, cache.nameBuffer);
int size = cache.nameBuffer.sizeCopied;
cache.nameView.setText(cache.nameBuffer.data, 0, size);
final long contactId = cursor.getLong(SUMMARY_ID_COLUMN_INDEX);
final String lookupKey = cursor.getString(SUMMARY_LOOKUP_KEY);
cache.photoView.assignContactUri(Contacts.getLookupUri(contactId, lookupKey));
}
@Override
public View newView(Context context, Cursor cursor, ViewGroup parent) {
View view = super.newView(context, cursor, parent);
ContactListItemCache cache = new ContactListItemCache();
cache.nameView = (TextView) view.findViewById(R.id.name);
cache.photoView = (QuickContactBadge) view.findViewById(R.id.badge);
view.setTag(cache);
return view;
}
}
final static class ContactListItemCache {
public TextView nameView;
public QuickContactBadge photoView;
public CharArrayBuffer nameBuffer = new CharArrayBuffer(128);
}
}
static final String[] CONTACTS_SUMMARY_PROJECTION = new String[] {
Contacts._ID, // 0
Contacts.DISPLAY_NAME, // 1
Contacts.STARRED, // 2
Contacts.TIMES_CONTACTED, // 3
Contacts.CONTACT_PRESENCE, // 4
Contacts.PHOTO_ID, // 5
Contacts.LOOKUP_KEY, // 6
Contacts.HAS_PHONE_NUMBER, // 7
};
static final int SUMMARY_ID_COLUMN_INDEX = 0;
static final int SUMMARY_NAME_COLUMN_INDEX = 1;
static final int SUMMARY_STARRED_COLUMN_INDEX = 2;
static final int SUMMARY_TIMES_CONTACTED_COLUMN_INDEX = 3;
static final int SUMMARY_PRESENCE_STATUS_COLUMN_INDEX = 4;
static final int SUMMARY_PHOTO_ID_COLUMN_INDEX = 5;
static final int SUMMARY_LOOKUP_KEY = 6;
static final int SUMMARY_HAS_PHONE_COLUMN_INDEX = 7;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String select = "((" + Contacts.DISPLAY_NAME + " NOTNULL) AND ("
+ Contacts.HAS_PHONE_NUMBER + "=1) AND ("
+ Contacts.DISPLAY_NAME + " != '' ))";
Cursor c =
getContentResolver().query(Contacts.CONTENT_URI, CONTACTS_SUMMARY_PROJECTION, select,
null, Contacts.DISPLAY_NAME + " COLLATE LOCALIZED ASC");
startManagingCursor(c);
ContactListItemAdapter adapter = new ContactListItemAdapter(this, R.layout.quick_contacts, c);
setListAdapter(adapter);
}
private final class ContactListItemAdapter extends ResourceCursorAdapter {
public ContactListItemAdapter(Context context, int layout, Cursor c) {
super(context, layout, c);
}
@Override
public void bindView(View view, Context context, Cursor cursor) {
final ContactListItemCache cache = (ContactListItemCache) view.getTag();
TextView nameView = cache.nameView;
QuickContactBadge photoView = cache.photoView;
// Set the name
cursor.copyStringToBuffer(SUMMARY_NAME_COLUMN_INDEX, cache.nameBuffer);
int size = cache.nameBuffer.sizeCopied;
cache.nameView.setText(cache.nameBuffer.data, 0, size);
final long contactId = cursor.getLong(SUMMARY_ID_COLUMN_INDEX);
final String lookupKey = cursor.getString(SUMMARY_LOOKUP_KEY);
cache.photoView.assignContactUri(Contacts.getLookupUri(contactId, lookupKey));
}
@Override
public View newView(Context context, Cursor cursor, ViewGroup parent) {
View view = super.newView(context, cursor, parent);
ContactListItemCache cache = new ContactListItemCache();
cache.nameView = (TextView) view.findViewById(R.id.name);
cache.photoView = (QuickContactBadge) view.findViewById(R.id.badge);
view.setTag(cache);
return view;
}
}
final static class ContactListItemCache {
public TextView nameView;
public QuickContactBadge photoView;
public CharArrayBuffer nameBuffer = new CharArrayBuffer(128);
}
}
피드 구독하기:
글 (Atom)